유튜브 영상 controller는 약 3초 동안 사용자의 움직임이 없으면 영상 controller를 숨김.
이를 react hook으로 간단히 만들어 봄
import { useEffect, useRef, useState } from 'react';
export default function useVideoControllers(playing: boolean) {
const [showControllers, setShowControllers] = useState(true);
const timeout = useRef<number | null>();
useEffect(() => {
const showControllers = () => {
setShowControllers(true);
if (timeout.current) window.clearTimeout(timeout.current);
timeout.current = window.setTimeout(() => {
setShowControllers(false);
}, 3500);
};
window.addEventListener('mousemove', showControllers);
return () => window.removeEventListener('mousemove', showControllers);
}, []);
return { showControllers };
}
알게된 것
- state가 바뀌면 그냥 local 변수는 값의 재할당이 일어난다
- re-render와 상관없이 data를 유지하고 싶으면 ref를 꼭 쓰자!!! useRef 쓸 일이 생각보다 정말 많네
- 등록한 setTimeout은 clearTimeout으로 없앨 수 있다
- setTimeout의 return 값은 number 형식의 id 이다
'TIL(Today I Learned) > 2022년' 카테고리의 다른 글
| 03.23 - react-sortable-tree 사용 시 에러 npm dedupe 로 해결 (0) | 2022.03.23 |
|---|---|
| 03.22 - Next.js > window 등 client 객체 사용 / tailwind css의 mobile first (0) | 2022.03.23 |
| 02.21 - 자바 챔피언 양수열님의 조언 (0) | 2022.02.22 |
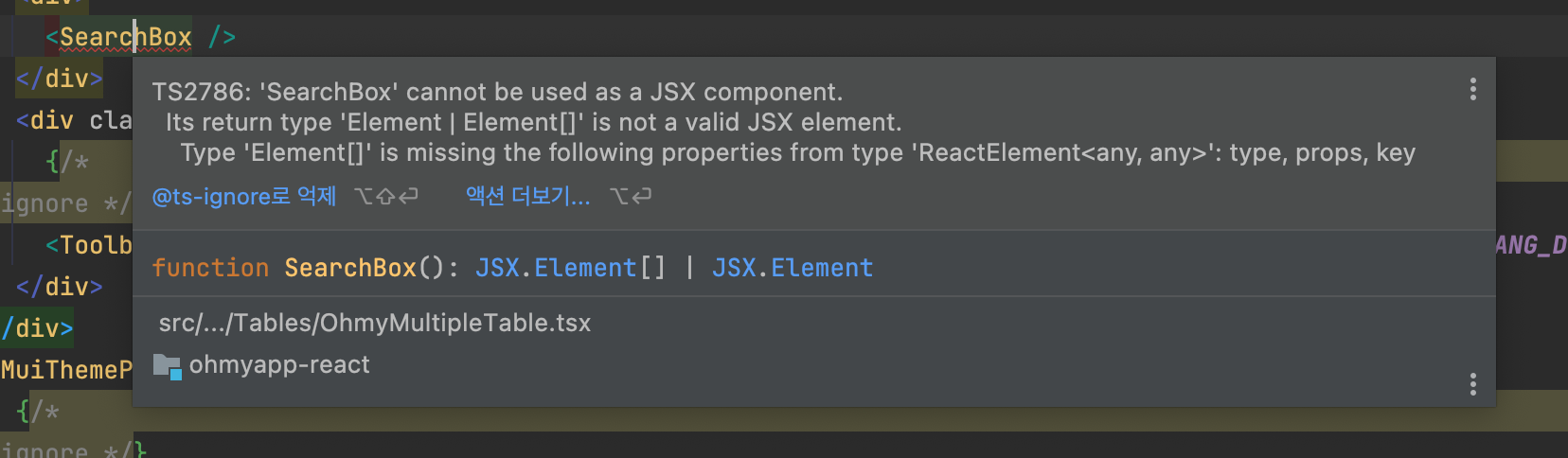
| 02.14 - input에서 한 글자 입력 후 focus를 잃는 현상 / string으로 js object 값에 접근하기 (0) | 2022.02.16 |
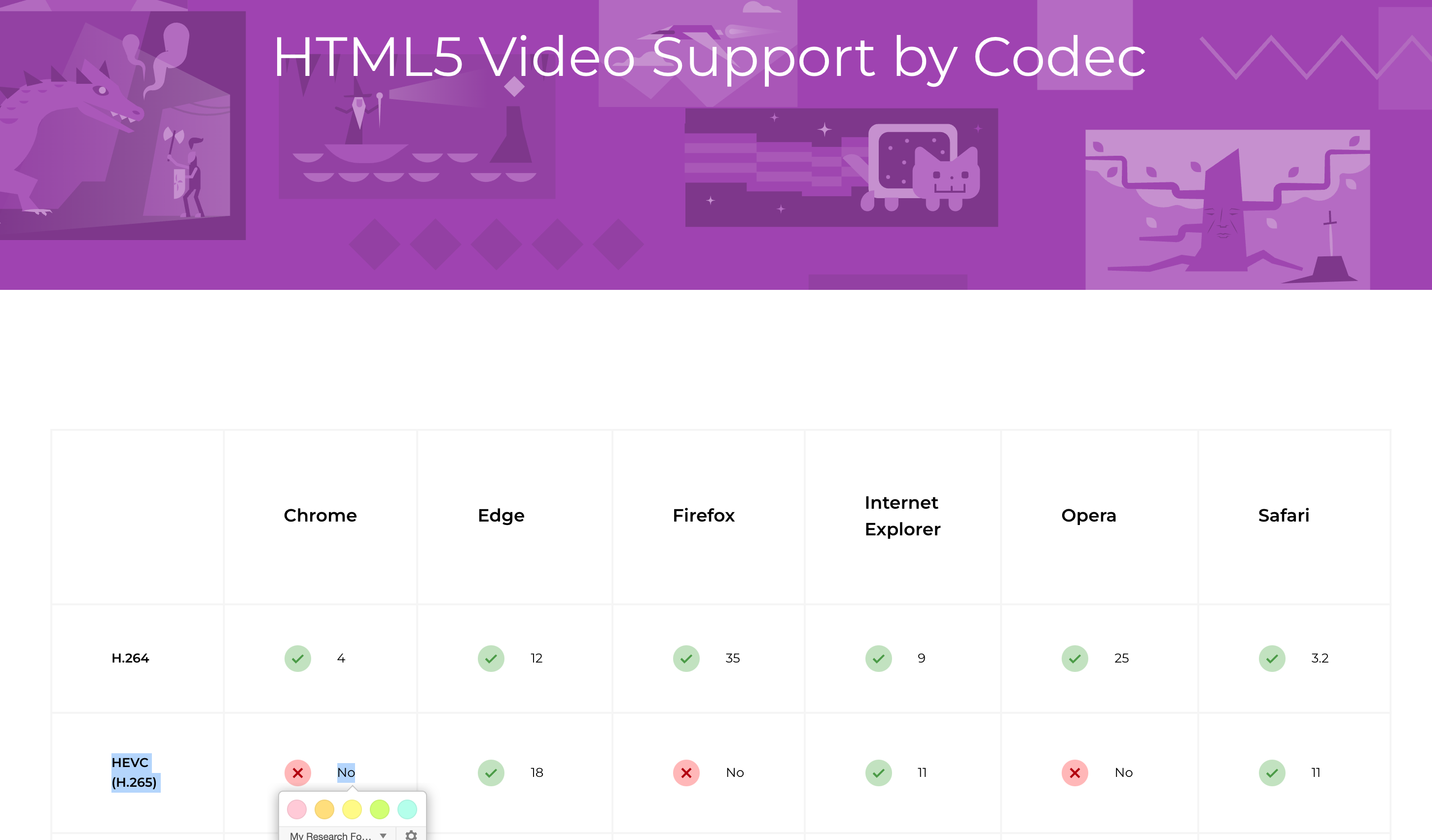
| 01.25 - 브라우져별 지원하는 동영상 format이 다를 수 있다 (0) | 2022.01.25 |